
HTMLという言葉は聞いたことがあるでしょうか?インターネット上のウェブページを表示する場合に使われるプログラム言語のようなもので、HTMLとはHyper Text Markup Language(ハイバーテキストマークアップランゲージ)の略語です。皆さんがインターネット上のホームページを分かりやすく見れるのもこのHTMLのお陰です。
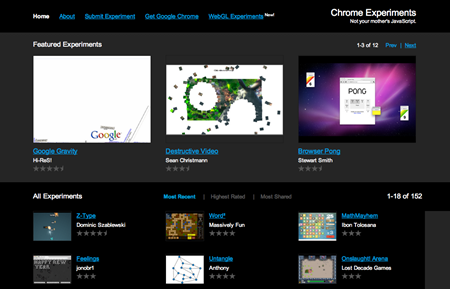
例えば上図のホームページは上の方にメニューが並んでいて、バックグラウンドは黒、メニューの文字は青で、その下にはなにやら3つの画像が並んでいる。こういったレイアウトなどを決める言語になります。
HTMLもどんどん進化をつづけており、1993年に初期のHTML1.0が誕生してから、現在仕様を策定中のHTML5となり、HTML5は2012年5月ごろ正式に勧告される見通し。
iPhoneやiPadではFlashは使えませんが、HTML5なら動画やインタラクティブなゲームなどを
今回はGoogleが用意した「Chrome Experiments」というサイトをご紹介し、HTML5を皆さんに体験していただけたらと思います。
▼Google Chrome Experiments
http://www.chromeexperiments.com/
とにかくHTML5を体験してみてください。
上記Google の Chrome Experimentsサイトでは、HTML5で構成されたウェブ技術を体験できます。
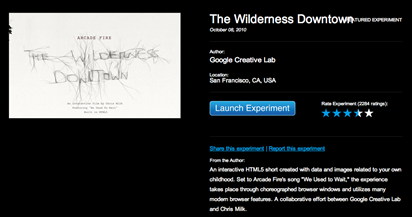
例えば、このサイトの中にあるWildness DownTownというページを利用してみましょう。
※このサイトを体験するにはGoogle Chromeブラウザをご利用ください。その他のブラウザをお使いの方は同サイトの他のコンテンツをお試しください。

▼Wildness DownTown
http://www.chromeexperiments.com/detail/the-wilderness-downtown/
画面右側にある青いボタン「Launch Experiment」をクリックするとスタートします。このページでは、Google MapとGoogleストリートビューを利用して、あなたの街のショートフィルムを自動で生成してくれます。
スタート画面ではあなたの地域を入力するように言われますので、地名を入れてみましょう。入力すると、画面下に候補が現れます。(下図サンプルではshibuyaと入れています)入力できたら「SEARCH」ボタンをクリックします。

入力が終わると「PLAY FILM」ボタンが現れますので、クリックすると生成されたショートフィルムがスタートします。

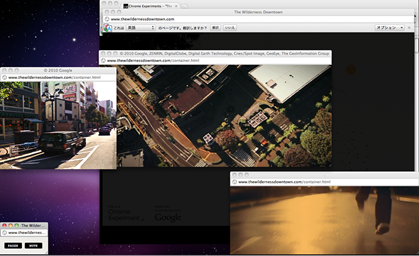
スタートすると自動的にウインドウが開きながら動画が連動するなど、新しい体験ができる。表示されるのはあなたが選んだ地域!

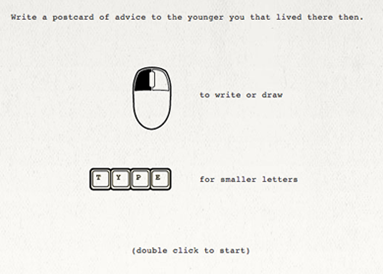
途中、下のような画面が出てきたら、まずクリックして「この地域に住んでいた若かりし頃のあなたに向けたアドバイス」を入力してください。(アルファベットのみ)
入力が終わったらダブルクリックするとフィルムに戻ります。

物語は続き、最後にこのフィルムを友人に送るかなどがきかれます。
現在、全て英語版になっておりますが、Googlのサイト翻訳などを通して体験する事も出来ます。
HTML5の主な特徴としては、従来プラグインなどが必要だった図形描画や動画再生を、HTMLとJapvascript(こちらもウェブ上で用いられる言語)で実現できる点。
従来のHTMLでは、ホームページ上などで写真や動画を再生する際にはAdobe Flashなどのプラグインが必要であったが、HTML5では必要ない。
冒頭にも述べたとおり、Apple社はHTML5を推奨しているため、同社が提供しているiPhoneやiPadなどの情報端末ではウェブサイトを閲覧する際にFlashコンテンツを含むサイトを正しく表示できないが、HTML5に準拠したサイトであれば表示される。
他にもHTML5は、Appleのサイトでもご覧いただけます。
▼Apple HTML5 Showcase
http://www.apple.com/html5/